Nous expliquons ce qu’est le HTML, à quoi il sert et son histoire. Aussi, comment fonctionne ce langage et quelles sont les balises html.
 >
>Qu’est-ce que le HTML ?
HTML signifie HyperText Markup Language, qui signifie HyperText Markup Language . C’est le nom donné au langage de programmation utilisé dans le développement des pages Web , et qui sert de norme de référence pour leur codage et leur structuration, à travers un code du même nom (html).
Le W3C ou World Wide Web Consortium, organisation dédiée à la standardisation des paramètres Internet , utilise html comme langage web le plus important , et auquel pratiquement tous les navigateurs et explorateurs se sont adaptés . Elle est donc cruciale pour le développement et l’expansion du Réseau.
Ce code fonctionne en fonction de la différenciation et de la localisation des différents éléments qui composent la page Web . Ainsi, le code est léger et simplement textuel , mais il contient les adresses URL des images, audios, vidéos et autres contenus qui seront récupérés par le navigateur pour assembler la page, ainsi que les indications pour la représentation graphique et esthétique de le texte qui sera affiché. trouver dedans.
HTML a connu diverses versions et modifications , évoluant vers un modèle de fonctionnement plus efficace et plus rapide, ce qui oblige les différents éditeurs de logiciels de navigation à appliquer des correctifs consécutifs à leurs produits pour les mettre à jour à chaque nouvelle version.
Voir aussi : HTTP
histoire de html
La première version de ce code est apparue en 1991 et a été écrite par Tim Berners-Lee (TBL), n’étant guère plus qu’une conception initiale de 18 éléments, dont 13 sont encore conservés. Il était considéré comme un peu plus qu’une variante du Standard General Markup Language (SGML) en usage et consistant en un langage de balisage, mais déjà en 1993 ses vertus et sa puissance dans la normalisation des langages du Réseau étaient reconnues.
Commencent alors les travaux sur Html+, une version plus développée, et en 1995 la troisième version du standard est obtenue : HTML 3.0, dont les mises à jour successives (3.1 et 3.2) remportent un grand succès dans les premiers navigateurs populaires Netscape et Mosaic . En 1997 apparaîtra HTML 4.0, en tant que recommandation du W3C, et enfin en 2006 la version la plus récente, HTML 5.0.
Comment fonctionne le HTML ?
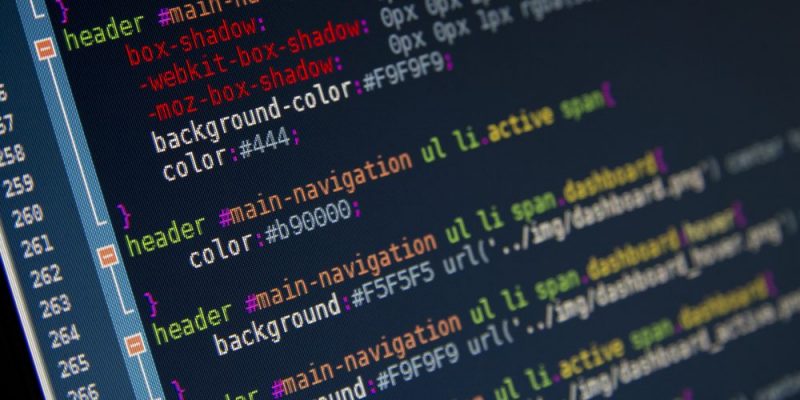
Le langage html fonctionne sur la base de marqueurs écrits (qui apparaissent entre guillemets angulaires : <html>) , à partir desquels l’apparence et l’ordre interne d’une page Web sont cryptés, ainsi que les scripts ou les routines qui fonctionnent en leur sein. Ledit code source agit comme l’ ADN de la page Web, indiquant au navigateur où obtenir les ressources pour sa représentation et dans quel ordre, séquence et mode pour les établir. Et en suivant le code à la lettre, le navigateur nous offre l’expérience de la navigation Web.
Pour cela, html fonctionne sur la base d’un ensemble de composants, tels que :
- Éléments. Les briques de base du langage html servent à représenter le contenu et ses attributs, ainsi qu’à marquer les paramètres du langage lui-même, comme le point de départ de la chaîne de commande et le point de fermeture, ou des besoins particuliers.
- les attributs. Spécifications concernant la valeur, la couleur , la position, etc. des éléments incorporés dans le code. Ils consistent généralement en une série d’instructions logiques ou numériques.
Qu’est-ce qu’une balise html ?

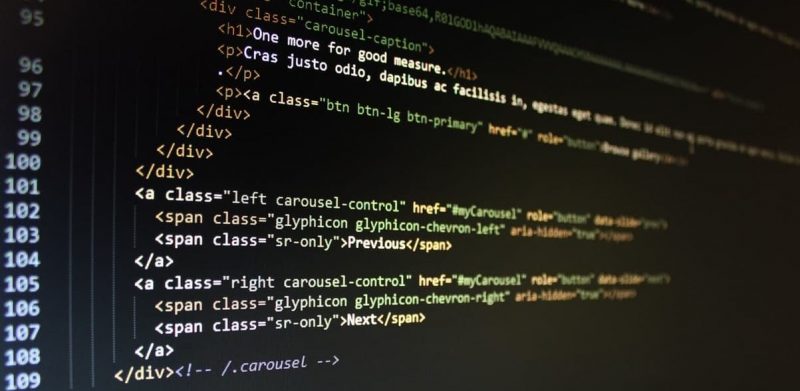
Les balises HTML sont les instructions mêmes avec lesquelles le code est composé , c’est-à-dire les entrées entourées de guillemets angulaires et qui ont une valeur spécifique dans l’ensemble, qui seront ensuite lues par le programme du navigateur et traduites en une page Web. Ces balises doivent s’ouvrir <> puis se fermer </> lorsqu’elles ne sont plus nécessaires, dans le bon ordre et dans le bon ordre afin d’éviter toute erreur.
Voici quelques exemples d’étiquettes :
- <html>. Commande qui démarre la chaîne d’instructions qu’est le code html et qui se termine par </html> à la fin du document de programmation .
- <tête>. Qui définit l’en-tête du document html, qui renvoie au titre de la fenêtre du navigateur et contient des sous-éléments tels que <title> (titre), <link> (pour créer un lien vers des feuilles de style ou des modèles esthétiques), <meta> ( pour renvoyer des informations sur la paternité du code), etc.
- <img>. Cela fait référence à des images et est généralement accompagné de l’itinéraire où il se trouve.
- <a>. Pour introduire des hyperliens internes et externes, en utilisant l’attribut href et l’URL où mènera l’hyperlien.
- <div>. Pour introduire des divisions dans la page Web.
HTML5
HTML5 est la dernière version de ce langage de programmation, publiée en octobre 2014 par le consortium W3C . Cette modernisation du langage a remplacé les balises obsolètes par les versions actuelles et tire parti des nouvelles technologies et des besoins du Web tels que les formulaires, les visualiseurs, les grands ensembles de données , etc.